CSS动画的原理和浏览器渲染原理
动画的原理
一个最简单的例子
将 div 从左往右移动
原理
- 每过一段时间(用 setInterval 做到)
- 将 div 移动一小段距离
- 直到移动到目标地点
注意性能
- 绿色表示重新绘制(repaint)了
Console→Rendering→ 勾选 Paint flashing
- CSS 渲染过程依次包含布局、绘制、合成
- 其中布局和绘制有可能被省略
前端高手不用 left 做动画
用 transform(变形)
原理
- transform: translateX(0=>300px)
- 直接修改会被合成,需要等一会修改
- transition过渡属性可以自动脑补中间帧
注意性能
- 并没有 repaint(重新绘制)
- 比改 left 性能好
浏览器渲染原理
参考文章
- 渲染树构建、布局及绘制
- 渲染性能
- 使用 transform 来实现动画
- 查看 CSS 个属性触发什么: CSS Triggers
Q: Blink, Gecko, WebKit, EdgeHTML 是啥?
A: Comparison of browser engines
浏览器渲染过程
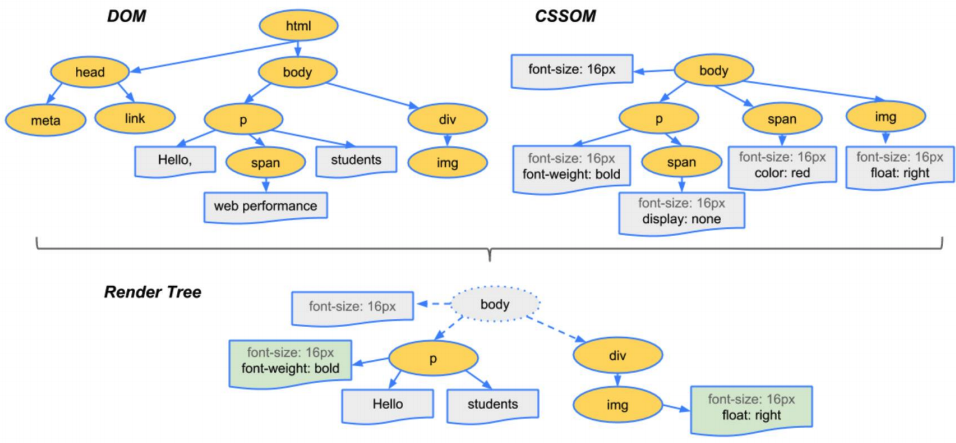
- 根据 HTML 构建 HTML 树(DOM)
- 根据 CSS 构建 CSS 树(CSSOM)
- 将两棵树合并成一颗渲染树(render tree)
- Layout 布局(文档流、盒模型、计算大小和位置)
- Paint 绘制(把边框颜色、文字颜色、阴影等画出来)
- Composite 合成(根据层叠关系展示画面)
三棵树

如何更新样式
- 一般我们用 JS 来更新样式
比如
div.style.background = ‘red’
比如div.style.display = ‘none’
比如div.classList.add(‘red’)
比如div.remove()直接删掉节点 - 那么这些方法有什么不同吗?
有三种不同的渲染方式
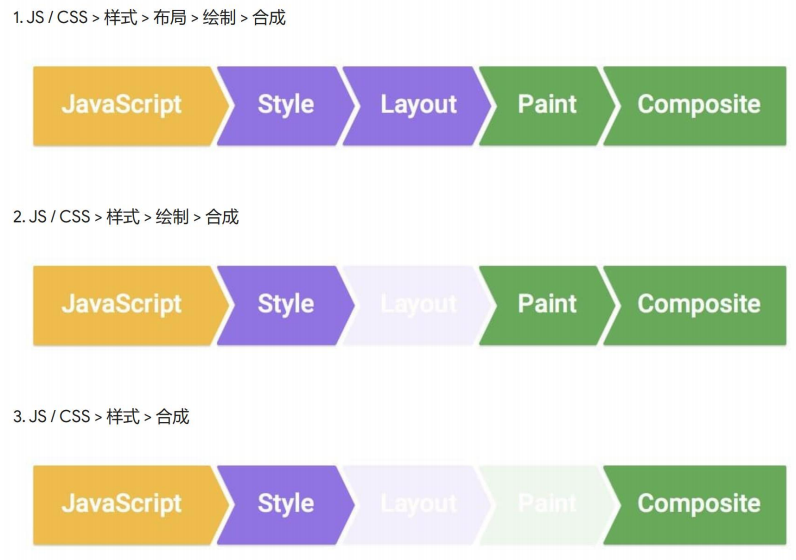
三种更新方式

- 第一种,全走
div.remove() 会触发当前消失,其他元素 relayout
- 第二种,跳过 layout
改变背景颜色,直接 repaint + composite
- 第三种,跳过 layout 和 paint
改变 transform,只需 composite
注意必须全屏查看效果,在 iframe 里看有问题
CSS 动画优化
没有什么技术含量
-
答案都在谷歌写的这几篇文章里,谁看完谁 🐂🍺
JS 优化
- 使用
requestAnimationFrame代替setTimeout或者setInterval
CSS 优化
- 使用
will-change或translate
没错
- 完全就是死记硬背