CSS布局和一图流
布局是什么
把页面分成一块一块,按左中右、上中下等排列。
布局分类
两种
- 固定宽度布局,一般宽度为 960/1000/1024px
比如淘宝就是固定宽度布局,到了一定宽度你再怎么拉,他还是这个宽度。
- 不固定宽度布局,主要靠文档流的原理来布局
一般在手机上用
还记得吗
- 文档流本来就是自适应的,不需要加额外的样式
不用加
width这种属性,页面本身就是响应式的。
第三种布局
- 响应式布局
- 意思就是 PC 上固定宽度,手机上不固定宽度
其实就是前两种布局的合并,但为什么叫第三种布局,起了个新名字?CSS 就这个毛病。
- 也就是一种混合布局
布局的两种思路
从大到小
- 先定下大局
- 然后完善每个部分的小布局
从小到大
- 先完成小布局
- 然后组合成大布局
两种均可
- 新人推荐用第二种,因为小的简单
- 老手一般用第一种,因为熟练有大局观
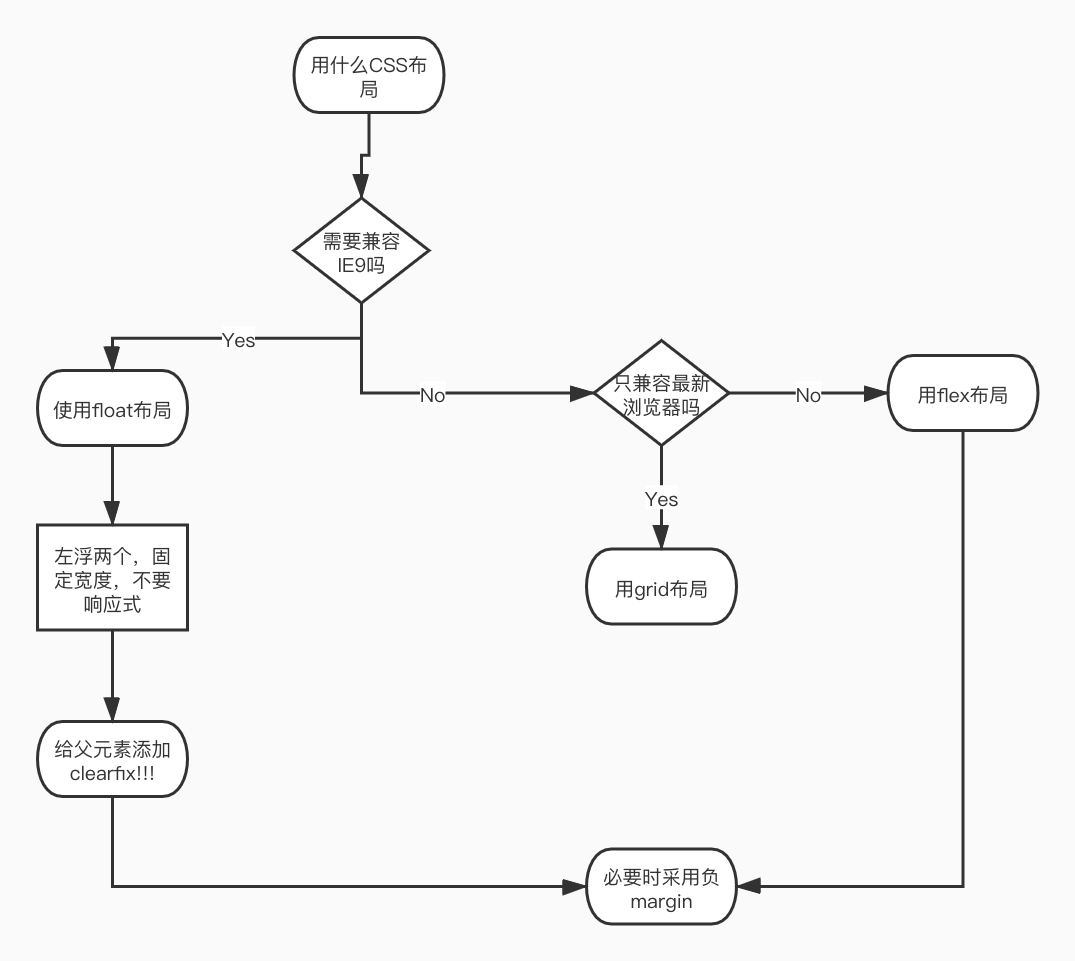
一图流

为什么 grid 布局不用负 margin? 因为 grid 布局可以通过
grid-gap来解决间隙问题。
草图软件工具推荐
Balsamiq for Desktop | Balsamiq
Figma
墨刀
Adobe XD