CSS定位
布局和定位有啥区别?
区别大了,布局是屏幕平面上的,定位是垂直于屏幕的
还得从文档流和盒模型说起
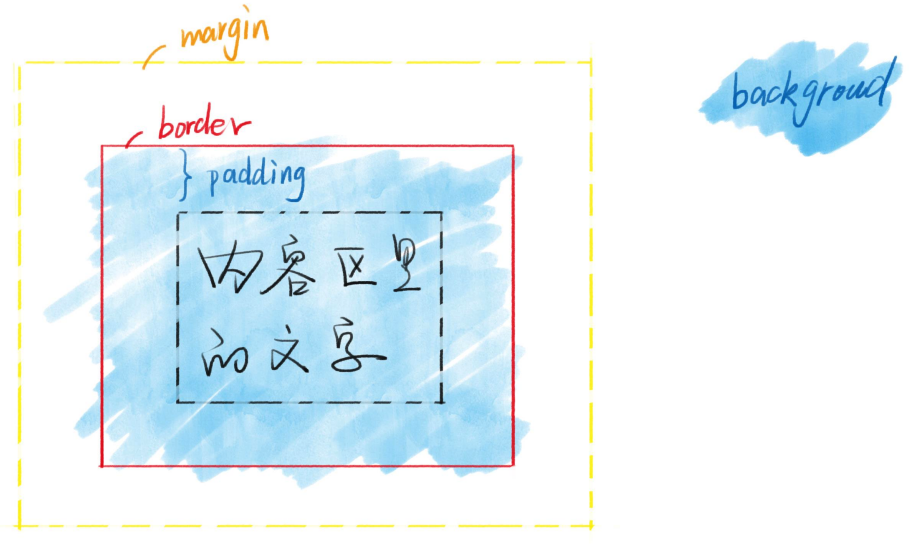
复习一下盒模型

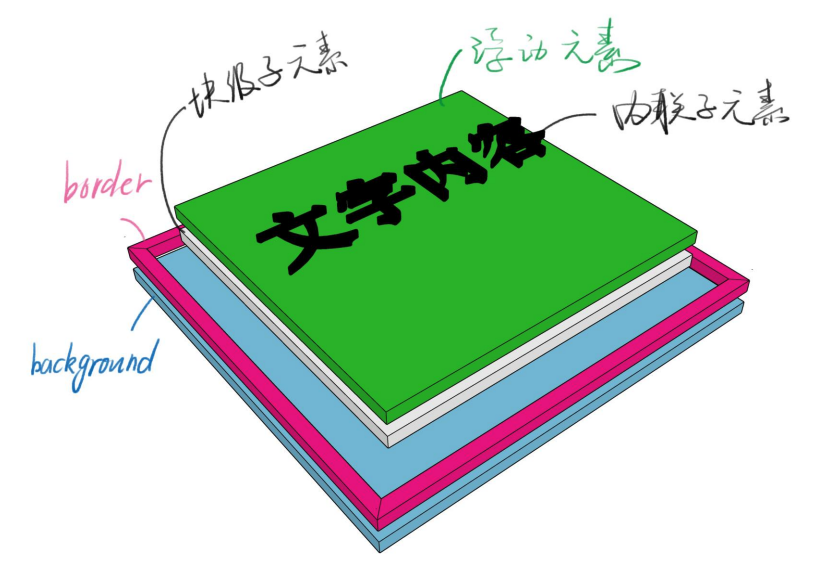
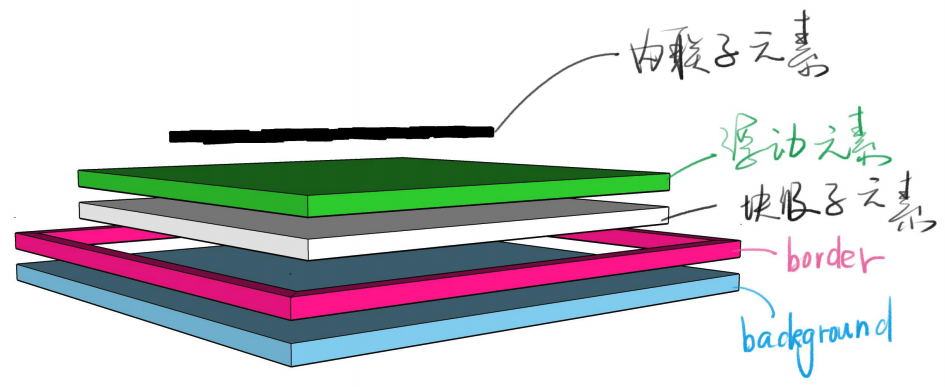
一个 div 的分层
文字在最上层,border 在第二层,background 在第三层。


Q: 浮动元素和块级子元素是什么意思呢?
A: 这里有一个例子
Q: 浮动元素脱离文档流是什么意思?
A: 其实就是浮起来了一点点
新属性 - position
static默认值,待在文档流里
relative相对定位,升起来,但不脱离文档流
.demo {
position: relative;
top: 10px;
left: 10px;
}
站的位置一样,但是显示的地方有一定的偏移量。
使用场景
- 用于做位移(很少用)
- 用于给 absolute 元素做爸爸
爸爸用 relative,儿子用 absolute
配合 z-index
z-index:auto默认值,不创建新层叠上下文z-index: 0/ 1/ 2z-index: -1/ -2默认为
z-index: auto;,auto其实等于 0, 但是你不可以写z-index: 0;。
经验
- 写
z-index: 9999的都是菜 🐔 - 学会管理
z-index
absolute绝对定位,定位基准是祖先里的非 static
.container {
border: 1px solid red;
height: 300px;
position: relative;
}
.close {
border: 1px solid black;
position: absolute;
top: 0;
right: 0;
padding: 0;
}
一般来说一个东西的关闭按钮都是用绝对定位做的,正好跑到最右上方去。
相对定位一般做不到,因为相对定位一般都是相对于自身,你不能相对定位你爸爸。
使用场景
- 脱离原来的位置,另起一层,比如对话框的关闭按钮
- 鼠标提示
配合 z-index
经验
- 很多菜 🐔 都以为 absolute 是相对于 relative 定位的
正确答案应该是 absolute 相对于祖先元素中最近的一个定位元素定位的。
什么是定位元素?
postion 不是 static 的,就是定位元素。
- 某些浏览器上如果不写 top/left 会位置错乱
- 善用 left:100%
- 善用 left:50%;加负 margin
left: 50%;
margin-left: -27px;
这个方法比较弱,你要自己去算。
可以用transform: translatexX(-50%);
fixed固定定位,定位基准是 viewport(有诈)
postion: fixed;就是相对于 viewport 定位。
如果 div 所在的元素(也就是 container)有一些特殊的属性,那么它就不是相对于视口定位。
特殊的属性,比如:transform: scale(0.9);
所以不要把有 fixed 属性的元素放到有 transform 的元素里面。会产生奇怪的现象。
使用场景
- 烦人的广告
- 回到顶部按钮
配合 z-index
经验
- 手机上尽量不要用这个属性,坑很多
- 不信你搜索一下’移动端 fixed‘
sticky粘滞定位,不好描述直接举例
意思是当页面中还没有到我的时候,我就按照文档流。但是呢,如果出现看不到我的情况,就会粘在这里。
特别适合导航
示例代码
经验
- 如果你写了
absolute,一般都得补一个relative - 如果你写了
absolute或fixed,一定要补top和left sticky兼容性很差,主要用于面试装逼
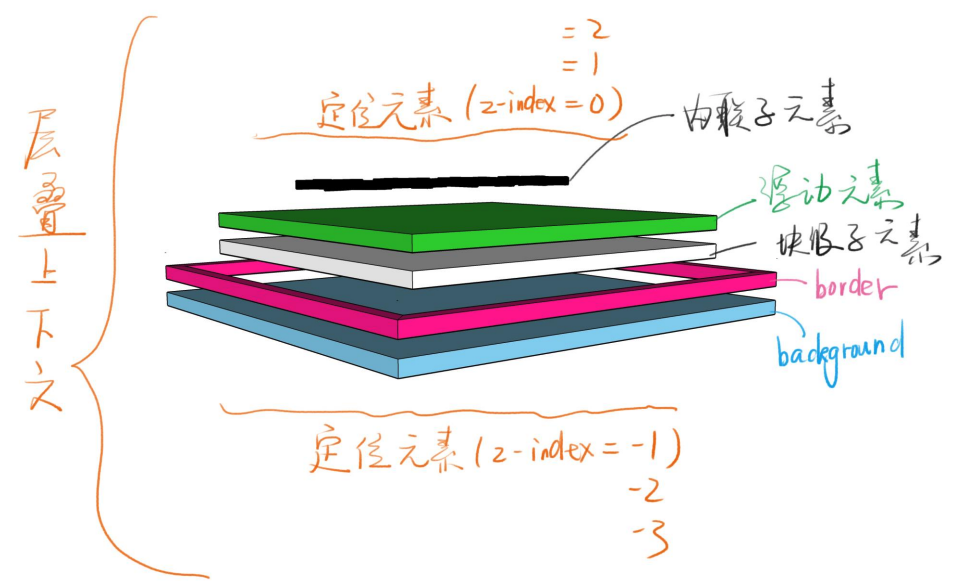
层叠上下文(堆叠上下文)
运用 z-index,(我们认识到)某些元素的渲染顺序是由其 z-index 的值影响的。这是因为这些元素具有能够使他们形成一个*层叠上下文的特殊属性。

如果你在某一个地方定了位,比如说某一个地方postion: relative;或者postion: absolute;或者position: fixed;,那么你就自然而然的超越了刚才的文字,变成了定位元素。
z-index:10 和 z-index:5 哪个高?
比喻
- 每个层叠上下文就是一个新的小世界(作用域)
- 这个小世界里面的 z-index 跟外界无关
- 处在同一个小世界的 z-index
哪些不正交的属性可以创建它
- MDN 文档有写
- 需要记忆的有
z-index/flex/opacity/transformQ:
opacity: 0.5;和background: rgba(255, 0, 0, 0.5);的区别?
A:opacity影响整个元素(当前元素的所有东西)。而background就是只影响背景色。 - 忘了就搜 层叠上下文 MDN
- 你说说 CSS 为什么不单独创建一个属性做这个事?
不知道。CSS 很多内容都不正交,很 🥚 疼。
负 z-index 与层叠上下文
记住负 z-index 逃不出小世界
示例代码