字符编码、JS数据类型、变量声明、类型转换
推荐阅读: 我用了两个月的时间才理解 let - 知乎
JS 中的数据类型
7 种
- 数字 number
- 字符串 string
- 布尔 bool
- 符号 symbol
- 空 undefined
- 空 null
- 对象 object
总结: 四基两空一对象
以下不是数据类型
- 数组、函数、日期
- 它们都属于 object
数字 number(64 位浮点数)
写法
- 整数写法: 1
- 小数写法: 0.1
- 科学计数法: 1.23e4
- 八进制写法: 0123 或 00123 或 0o123
- 十六进制写法: 0x3F 或 0X3F
- 二进制写法: 0b11 或 0B11
特殊值
- 正 0 和负 0: 都等于 0,要严谨
- 无穷大: Infinity、+Infinity、-Infinity
- 无法表示的数字: NaN(Not a Number), 但它是一个数字
NaN === NaN;
false;
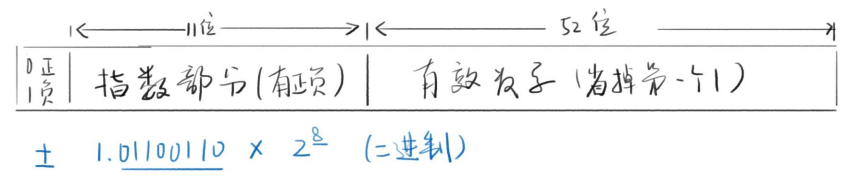
64 位浮点数
JS 数字的存储形式:

符号占 1 位,指数占 11 位(-1023 到 1024), 有效数字占 52 位(开头的 1 省略)
范围和精度
范围
- 指数拉满、有效数字拉满,得到最大二进制数字
Number.MAX_VALUE: 1.7976931348623157E+308
- 指数负方向拉满、有效数字最小 1,得到最小值
Number.MIN_VALUE:5E-324
精度(有效数字)
- 最多只能到 52+1 个二进制位表示有效数字
- 2^53 对应的十进制是 9 后面 15 个零
- 所以 15 位有效数字都能精确表示
- 16 位有效数字如果小于 90 开头,也能精确表示
- 9110000000000001 就存不下来
字符串
每个字符两个字节(阉割版 UTF8)
转义
\’表示’\n换行\r回车\t制表符\\表示\\uFFFF表示对应的 Unicode 制表符xFF表示前 256 个 Unicode 字符
多行字符串
- 如果你想要在字符串里回车:
let s = ` This should
be fine, and it's easy to
make it
`;
- 以前没有反引号的时候 写起来很麻烦,可以看网道教程
base64 转码
window.btoa正常字符串转为 Base64 编码的字符串window.atobBase64 编码的字符串转为原来的字符串- 一般用来隐藏招聘启事里的简历:
邮箱: emhpeGl1a2FuZ0BnbWFpbC5jb20=
邮箱: zhixiukang@gmail.com
- 有时候也用来自欺欺人(所谓的加密 🙅♂️)
布尔 boolean
五个 falsy 值
falsy 就是相当于 false 但又不是 false 的值。分别是:
undefinednull0NaN’’
undefined 和 null 两种空类型
JS 的垃圾之处
区别
- 没有本质区别
- 细节一: 如果一个变量声明了,但没有赋值,那么默认值就是 undefined,而不是 null
- 细节二: 如果一个函数,没有写 return,那么默认 return undefined,而不是 null
- 细节三:
前端程序员习惯上,把非对象的空值写为 undefined,把对象的空值写为 null。
但仅仅是习惯上而已
symbol 符号
不怎么常用的数据类型
直接看这篇文章
变量声明
变量声明的时候,既指定了值,同时也指定了类型。但是值和类型都可以随意变化。
三种声明方式
- var a = 1
- let a = 1
- const a = 1
- a = 1
区别
- var 是过时的,不好用的方式
- let 是新的,更合理的方式
- const 是声明时必须赋值,且不能再改的方式
- 最后这种方式是错误的,不准这样声明
不准 🙅♂️ 用 var, 请用 let
var 变量提升
可以看网道教程
let 声明的规则
- 遵循块作用域,即使用范围不能超出{}
- 不能重复声明
- 可以赋值,也可以不赋值
- 必须先声明再使用,否则报错
- 全局声明的 let 变量,不会变成 window 的属性
- for 循环配合 let 有奇效:
for(var i = 0; i < 5; i++) {
setTimeout(()=>{console.log(i)}, 0)
}
/*
5
5
5
5
5
*/
for(let i = 0; i < 5; i++) {
setTimeout(()=>{
console.log(i)
}, 0)
}
/*
0
1
2
3
4
*/
}
const 声明的规则
- 跟 let 几乎一样
- 只有一条不一样: 声明时就要赋值,赋值后不能改
类型转换
- number => string
String(n)
n + “”
- string => number
Number(s);
parseInt(s); // parseFloat(s)
s - 0; // +s
- x => bool
Boolean(x);
!!x; // 取反再取反,其实就是取原始的布尔值
- x = > string
String(x)
x.toString()
1.toString()// 不行
(1).toString() // 可以
1..toString() // 可以
JS 的其他奇葩事情,可以看JavaScript 秘密花园