Flex 布局(Flexbox)
完整参考资料: A Complete Guide to Flexbox | CSS-Tricks
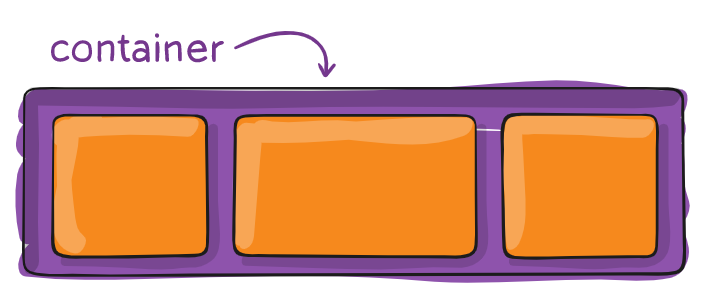
容器 container


flex container 有哪些样式(属性)
让一个元素变成 flex 容器
.container {
display: flex; /* or inline-flex */
}
一个是 flex,一个是行内的 flex
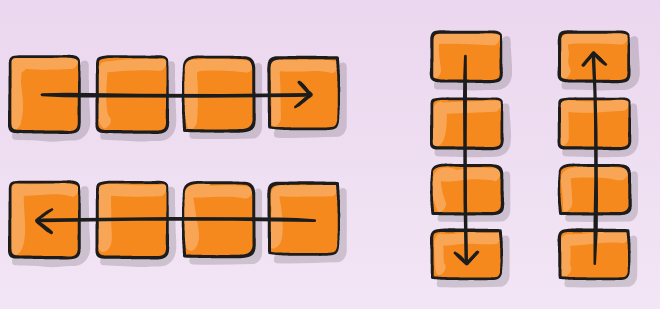
改变 items 流动方向(主轴)

.container {
flex-direction: row | row-reverse | column | column-reverse;
}
可以通过 flex-direction 控制流动方向。默认是 row(从左到右)。
控制的方向就叫做主轴,比如说你控制的是从左往右,那么主轴的方向就是从左往右。你控制的是从右往左,那么主轴的方向就是从右往左。你控制的什么方向,主轴就是什么方向。
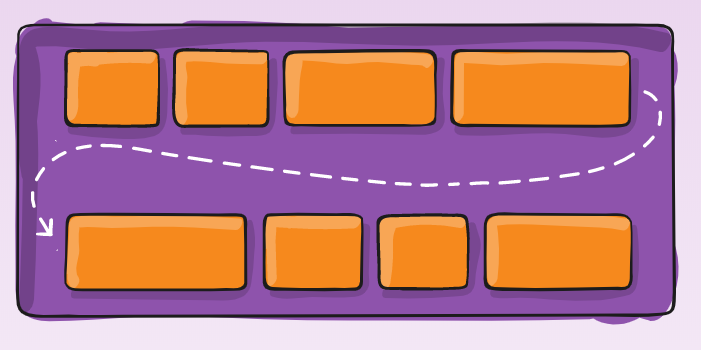
改变折行
在我们讲文档流的时候说过,如果你是从左往右排,到了底部你如果空间不够你回折行的对不对。但是如果你不做特殊的判断,这个弹性盒一行有多少空间就给你挤多少空间,他会一直挤下去。那么如何解决这个问题?答案是你可以控制是否要换行。

.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
默认是 no wrap(不折行),wrap(折行)。一般我们都是 wrap 的。wrap-reverse(从下面往上折)。
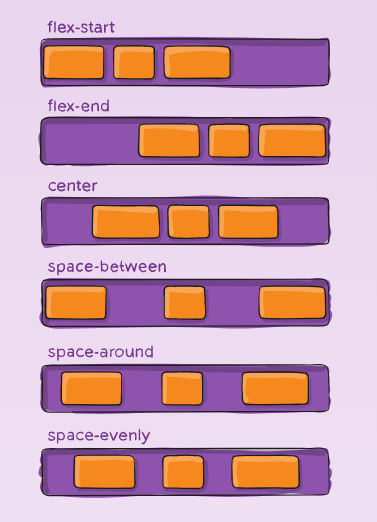
主轴的对齐方式
对齐方式指的是,如果你的空间不是完全被利用的话,你要把这个空间放在右边还是放在左边。默认是 flex-start,意思就是都往开始那里挤。

.container {
justify-content: flex-start | flex-end | center | space-between | space-around
| space-evenly | start | end | left | right ... + safe | unsafe;
}
默认主轴是横轴,除非你改变了 flex-direction 方向。
space-between, space-around 和 space-evenly 的区别?
space-between: items are evenly distributed in the line; first item is on the start line, last item on the end line
space-around:items are evenly distributed in the line with equal space around them
space-evenly: items are distributed so that the spacing between any two items (and the space to the edges) is equal.
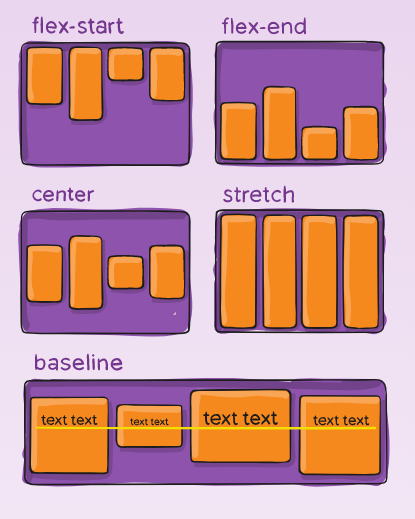
次轴对齐
默认次轴是纵轴。次轴其实就是上下。

.container {
align-items: stretch | flex-start | flex-end | center | baseline | first
baseline | last baseline | start | end | self-start | self-end + ... safe |
unsafe;
}
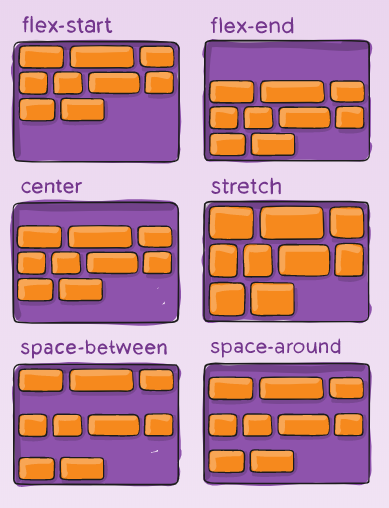
多行内容
如果有多行内容,如何布局?

.container {
align-content: flex-start | flex-end | center | space-between | space-around |
space-evenly | stretch | start | end | baseline | first baseline | last
baseline + ... safe | unsafe;
}
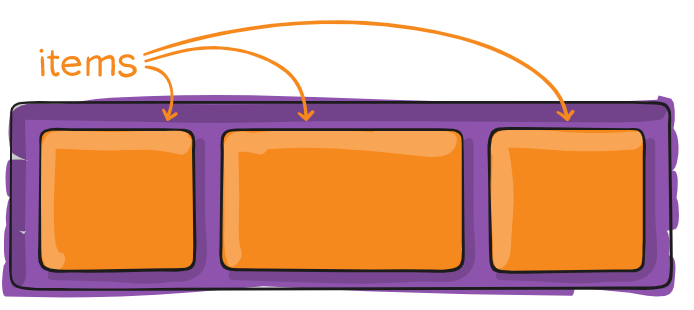
flex item 有哪些属性
以下内容都是 item 的样式
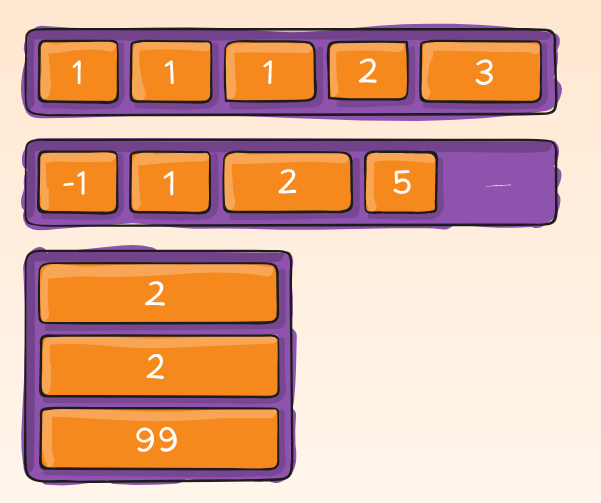
item 上面加 order

.item {
order: <integer>; /* default is 0 */
}
.item:first-child {
}
.item:nth-child(2) {
}
.item:nth-child(3) {
}
.item:nth-child(4) {
}
.item:last-child {
}
如果不写,order 默认是 0.
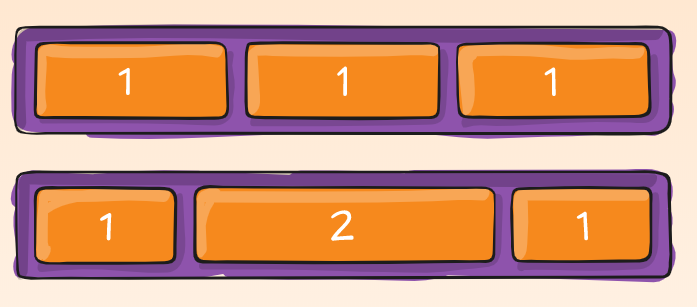
item 上面加 flex-grow(控制如果变胖)
控制自己能有多宽有多宽。

.item {
flex-grow: <number>; /* default 0 */
}
如果 flex-grow 的值是 1,平均长胖。例子如下:
.item {
flex-grow: 1;
}
.item:first-child {
}
.item:nth-child(2) {
}
如果不是平均长胖呢?例子如下:
.item {
}
.item:first-child {
flex-grow: 1;
}
.item:nth-child(2) {
flex-grow: 2;
}
.item:nth-child(3) {
flex-grow: 1;
}
.item:nth-child(4) {
}
.item:last-child {
}
这个意思是,如果有多余的空间(不是所有的空间),那么 1 份给 1 号,2 份给 2 号,1 份给 3 号。
像 child4 和 last-child 没有写呢?那么默认flex-grow:0;。就不分。
一般是前面 0,后面 0,中间 1. 比如布局是 logo-navigation-profile,那么多余的都分给导航。
flex-shrink 控制如何变瘦
一般写flex-shrink:0防止变瘦,默认是 1
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis 控制基准宽度
默认是 auto,意思就是和宽度一样。
.item {
flex-basis: <length> | auto; /* default auto */
}
上面的 flex-grow 和 flex-shrink 可以缩写
.item {
flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ];
}
.item {
flex: 1 1 100px;
}
/*等同于*/
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
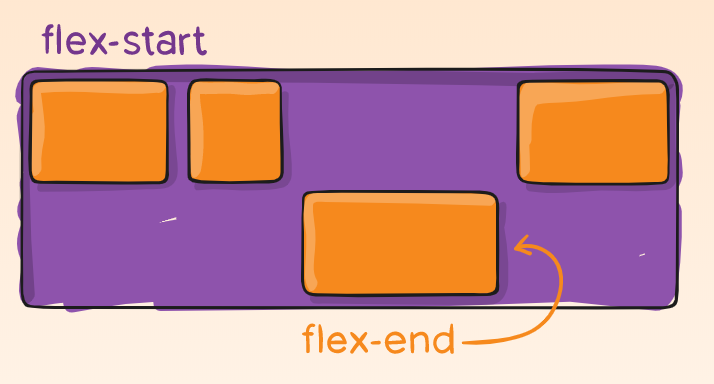
align-self 定制 align-items
某一个 item 可以特立独行。

.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
例子:
.item {
}
.item:first-child {
align-self: flex-end;
}
.item:nth-child(2) {
}
.item:nth-child(3) {
align-self: flex-start;
}
.item:nth-child(4) {
}
.item:last-child {
}
实践
不同布局
- 用 flex 做两栏布局
- 用 flex 做三栏布局
- 用 flex 做四栏布局
- 用 flex 做平均布局
- 用 flex 组合使用,做更复杂的布局
经验
- 永远不要把 width 和 height 写死,除非特殊说明
- 最好用 min-width / max-width / min-height / max-height,而不要把 width 之类的写死。
- flex 可以基本满足所有需求
- flex 和 margin-xxx:auto 配合有意外的效果
实例代码
flex 实例代码 这里还是要用负 margin 来解决。然后把 border 删了或者换成 outline
什么叫写死
写死
- width:100px
不写死
- width:50px
- max-width:100px
- width:30vw
- min-width:80%
- 特点:不适用 px,或者加 min max 前缀
重点
记住这些代码
- display:flex(表示使用 flex 布局)
- flex-direction:row / column(表示流动方向是横着或者竖着)
- flex-wrap:wrap(表示是否换行)
- just-content:center / space-between(表示主轴方向如何对齐,要么居中,要么分开)
- align-items:center(表示纵轴如何对齐,居中)
工作中基本只用这些
一个用来练习 flex 布局的小游戏:动手试试吧~