Float 布局(Floats)
步骤
- 在子元素上加
float:left和width - :::在父元素上加
.clearfix:::,这个超级重要。
.clearfix:after {
content: "";
display: block;
clear: both;
}
经验
- 有经验者会留一些空间或者最后一个不设
width(最后一个不设宽度,会让它自己拓展,当然了,可以给一个最大宽度。) - 如果用 float 布局,不需要做响应式,因为手机上没有 IE,而这个布局是专门为 IE 准备的。
- IE6/7 存在双倍 margin bug,解决办法有两个: 1. 将错就错,针对 IE6 或者 IE7 把 margin 减半:
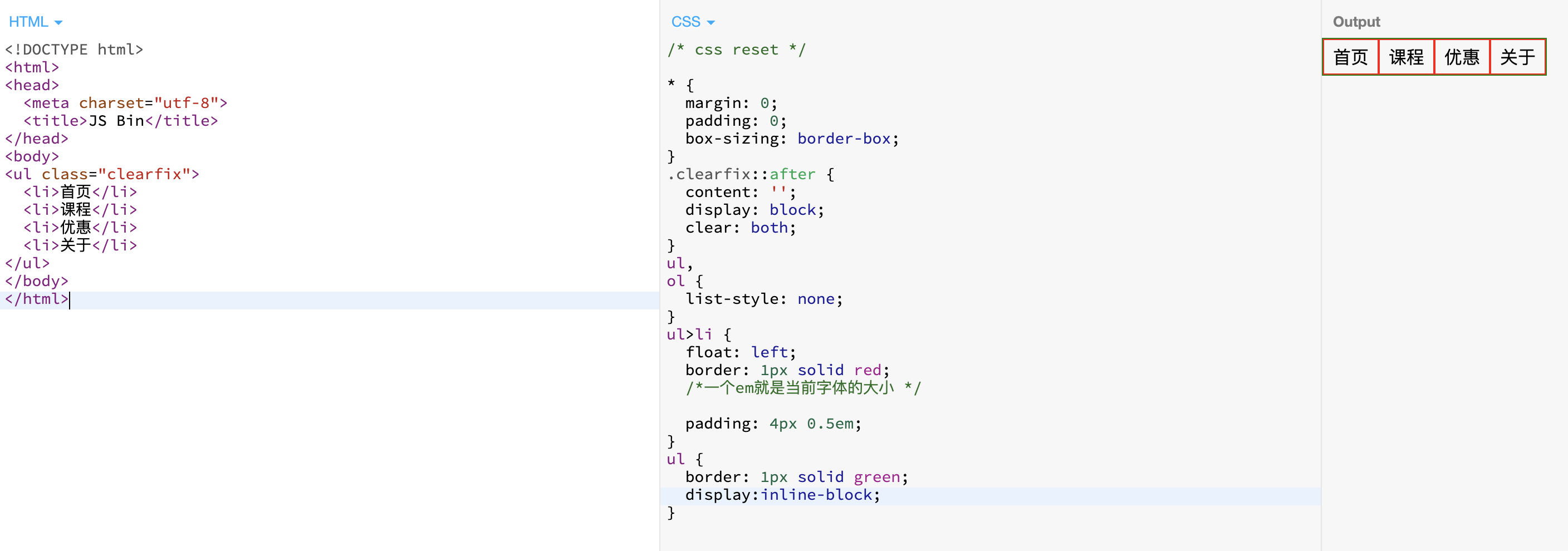
margin-left:10px_margin-left:5px这样一来,普通浏览器就是 10px, 但是 IE 是 5*2=10px 还是 10px。 3. 神来一笔,再加一个display:inline-block
实践
不同布局
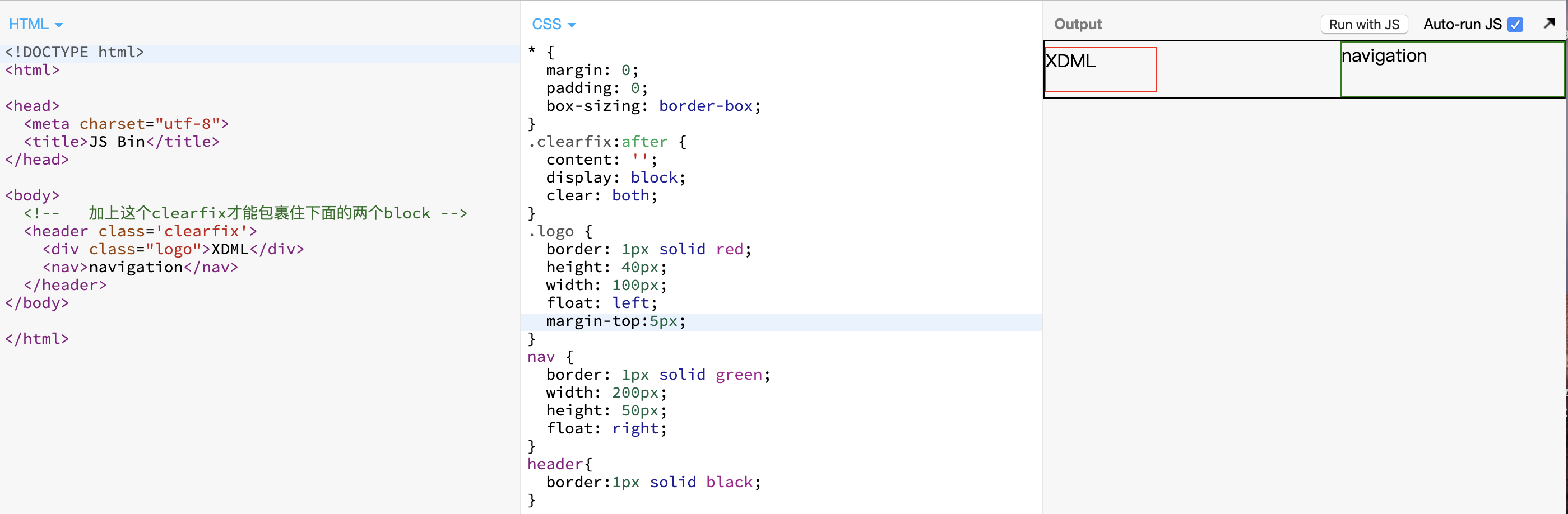
- 用 float 做两栏布局(如顶部条)
- 用 float 做三栏布局(如内容区)
- 用 float 做四栏布局(如导航)
 点我看看
点我看看 - 用 float 做平均布局(如产品展示区)
- 曾经淘宝的前端发明了双飞翼布局,不要学,已过时
有的时候 border 会干扰宽度,这个时候可以把 border 改成 outline。
margin-left: auto; margin-right: auto;可以让 block 元素居中
必要时候采用负的 margin。
例如:新加一个父的 div(记得改 clearfix),然后margin-right:-12px;,搞定,高手。
总结:如果你想做平均布局,你只需要在布局中加入一个 x 图层,他的多余的右边距是个负的,他的值就是每个 y 的值,-12.
float 元素的外边距不会合并。
经验
- 加上头尾,即可满足所有 PC 页面需求
- 手机页面傻子才用 float
- float 要程序员自己计算宽度,不灵活
- float 用来应付 IE 足以