Grid布局(Grid)
完整参考资料:A Complete Guide to Grid | CSS-Tricks
二维布局用 Grid
一维布局用 Flex(要么横着排或者竖着排)
Grid Container 的属性
成为 container
.container {
display: grid | inline-grid;
}
行和列
.container {
grid-template-columns: <track-size> … | <line-name> <track-size> …;
grid-template-rows: <track-size> … | <line-name> <track-size> …;
}
举个例子:
.container {
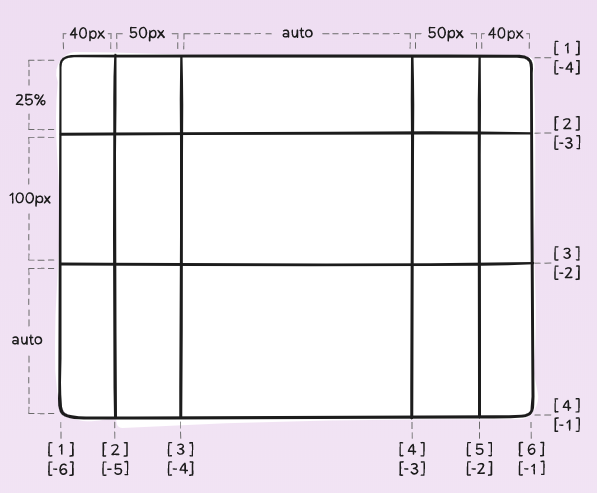
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

当我们声明几行几列之后,就会有一个虚的线把它分隔。你可以在任何地方去放一个
div。比如你可以在第一个块那里上一个div,你也可以在 1 到 5 那里放一个div。可以通过指定row是从那一条线到哪一条线,column是从哪一条线到哪一条线,非常精准。
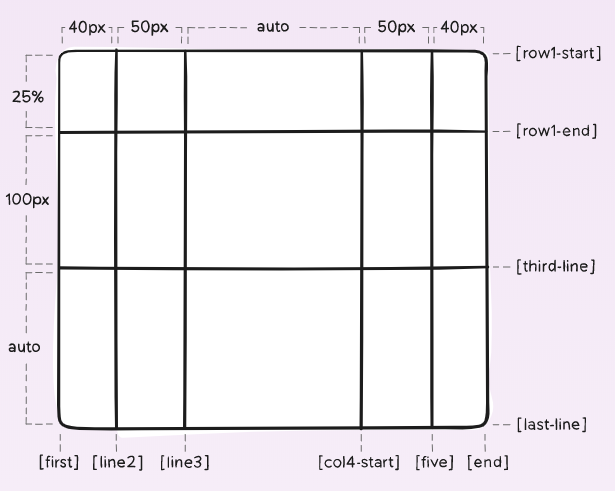
你还可以给每条线取名字(一般不取这么复杂的名字,我们直接用数字就好了):
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}

取名有啥用?利用#item可以设置范围:
.a {
/* 结合上面的两个图看start和end */
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start;
grid-row-end: 3;
}
除了设置线的开始和结束,我们还可以使用份fr(free space)
.container {
display: grid;
/*如果有三列*/
grid-template-columns: 1fr 1fr 1fr;
/*如果有两行*/
grid-template-rows: 1fr 1fr;
border: 1px solid red;
min-height: 400px;
}
.container {
grid-template-columns: 1fr 50px 1fr 1fr;
}
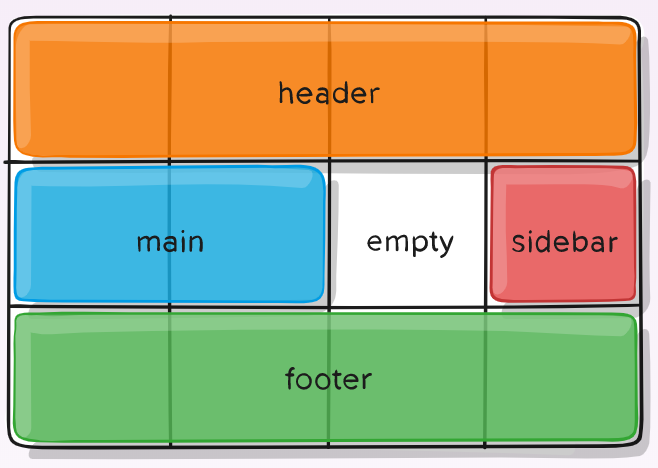
分区grid-template-areas
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}

实际应用如下:

一般使用
.表示这个区域是空的。
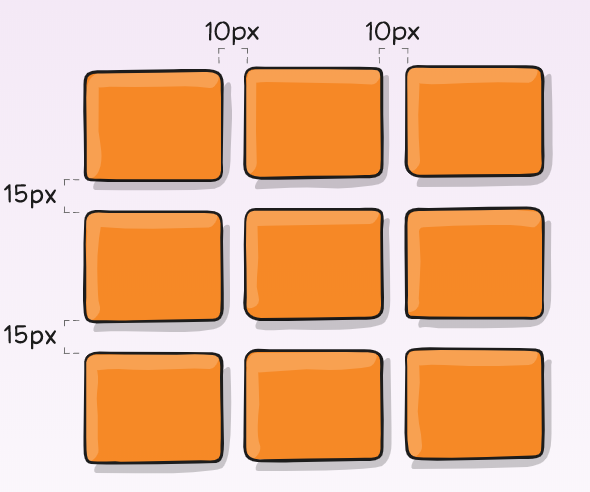
grid-column-gap和grid-row-gap定义行列之间的间隙
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}

grid-gap是 grid-row-gap和 grid-column-gap的简写版本:
.container {
grid-gap: <grid-row-gap> <grid-column-gap>;
}
例子:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-gap: 15px 10px;
}
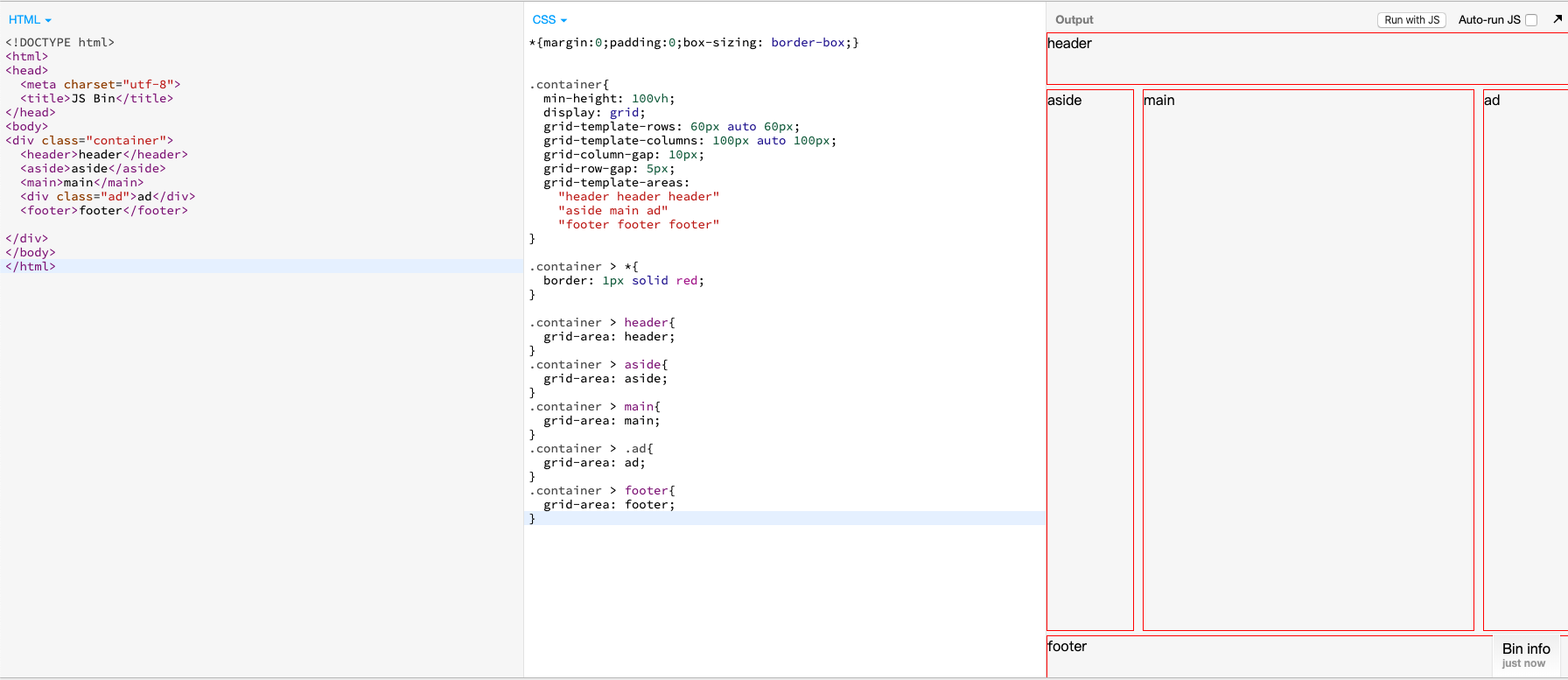
实践
布局
- Grid 尤其适合不规则布局
经验
- 等到 Grid 普及了,前端对 CSS 的要求会进一步降低
- 目前你简单尝试一下 Grid 就可以了
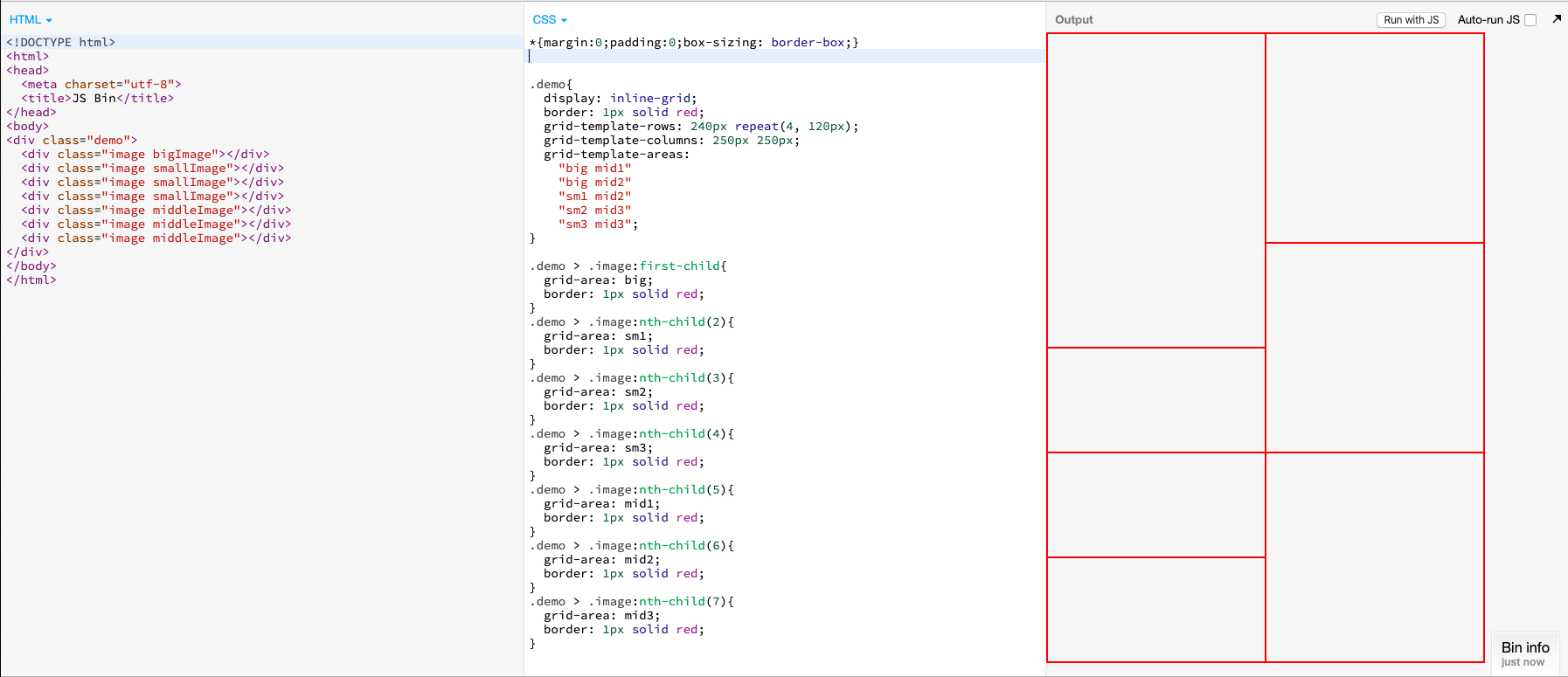
自己实现一下

repeat(4,120)的具体用法: repeat() | MDN
display:inline-grid可以解决不能全部包裹的问题。
一个用来练习 flex 布局的小游戏:动手试试吧~
Grid Garden - A game for learning CSS grid layout
点我看答案