HTML标签
学习工具
三上:马上,枕上,厕上
VSCode 插件推荐
- Prettier 更好地格式化工具
cmd+shift+p->format doc
两个工具
- jsbin 饥人谷 偏好 JShint 关闭
- codesandbox
settings: auto save
可以将需要纠错的 URL 分享给别人
HTML 起手式–Emmet 感叹号
在空的 html 文件中,输入!+tab。
<!— 文档类型 -->
<!DOCTYPE html>
<!— html标签,可以把lang改成zh-CN —>
<html lang="“en”">
<head>
<!— 文件的字符编码 —>
<meta charset="“UTF-8”" />
<!— 禁用缩放 —>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0” />
<!— 兼容手机,告诉IE使用最新内核 —>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<!-- 标题 -->
<title>Document</title>
</head>
<body></body>
</html>
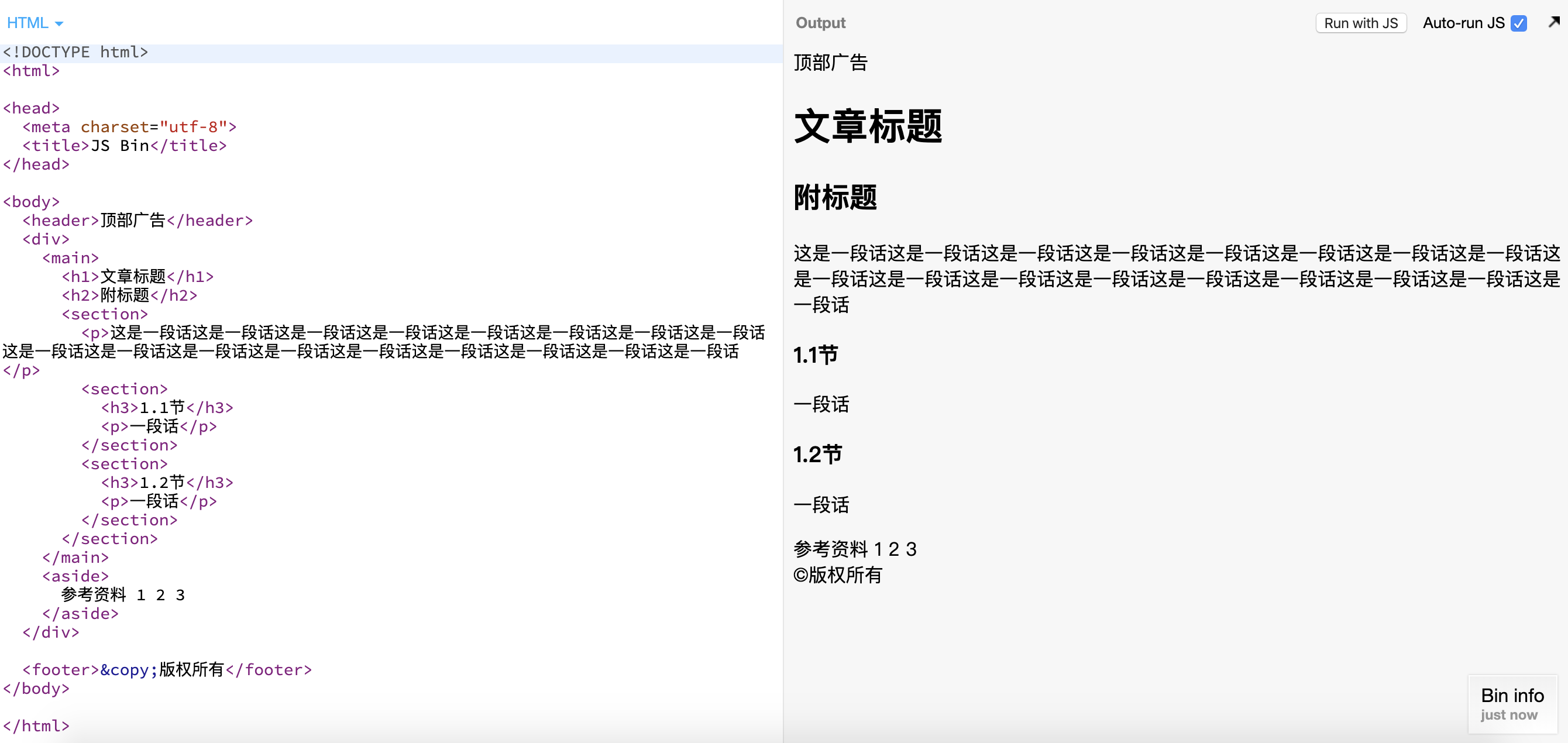
章节标签
- 标题
h1-h6 - 章节
section - 文章
article - 段落
p - 头部
header - 脚部
footer - 主要内容
main - 旁支内容
aside - 划分
div
全局属性
所有标签都有的属性
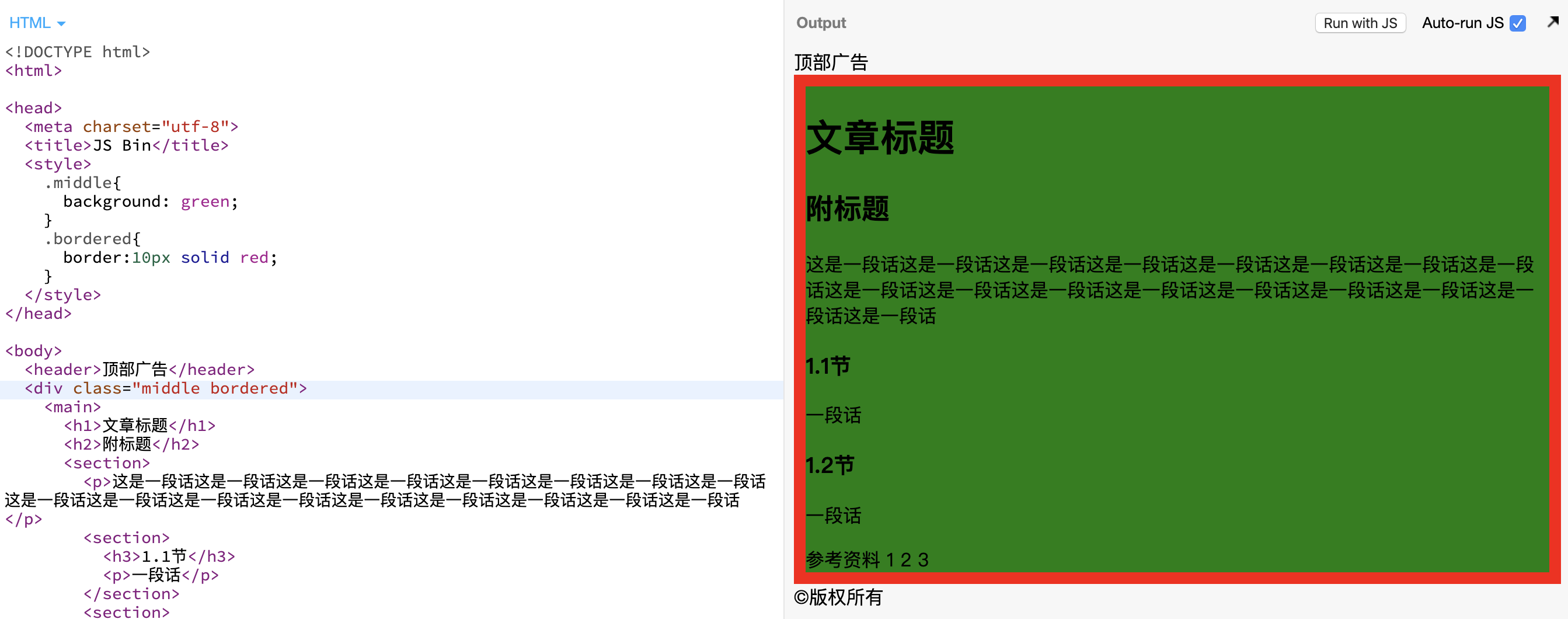
class: 给标签一个标记

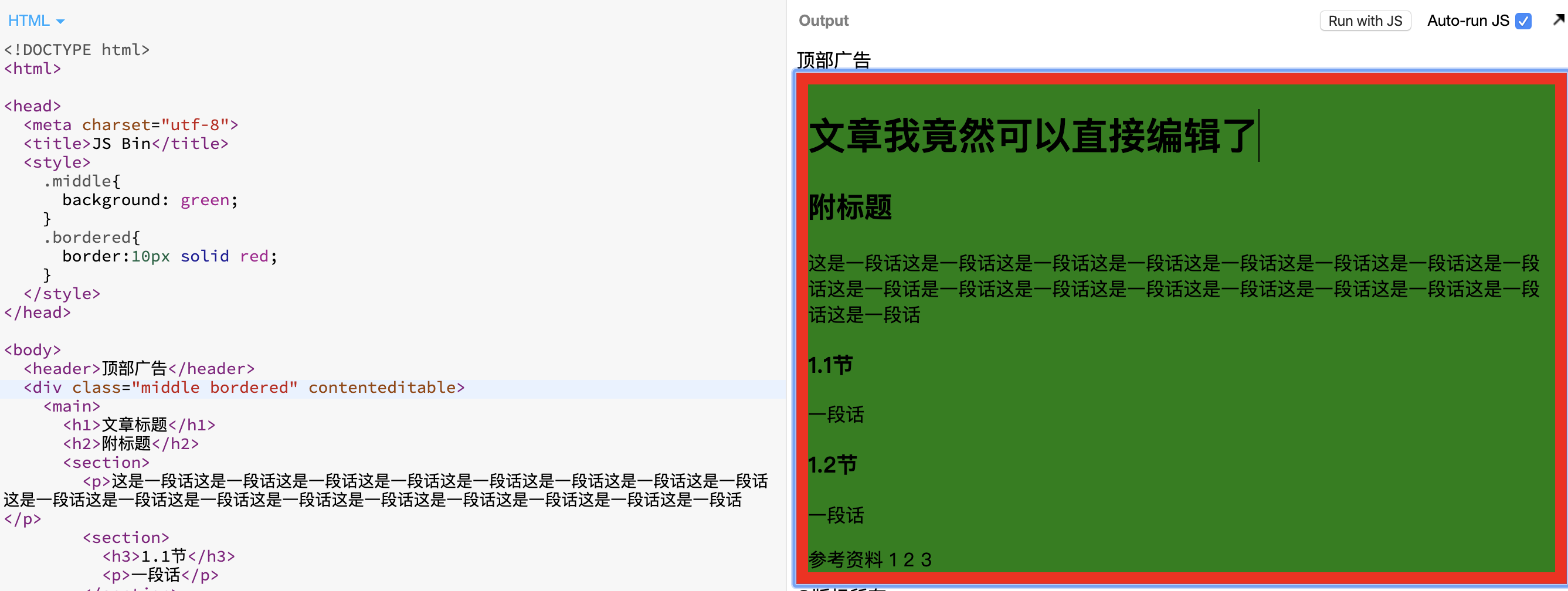
contenteditable: 可以使任何一个元素可以被编辑

hidden
要知道<head>``<\head>里面的内容是看不见的,那么我们可不可以让他看见呢?
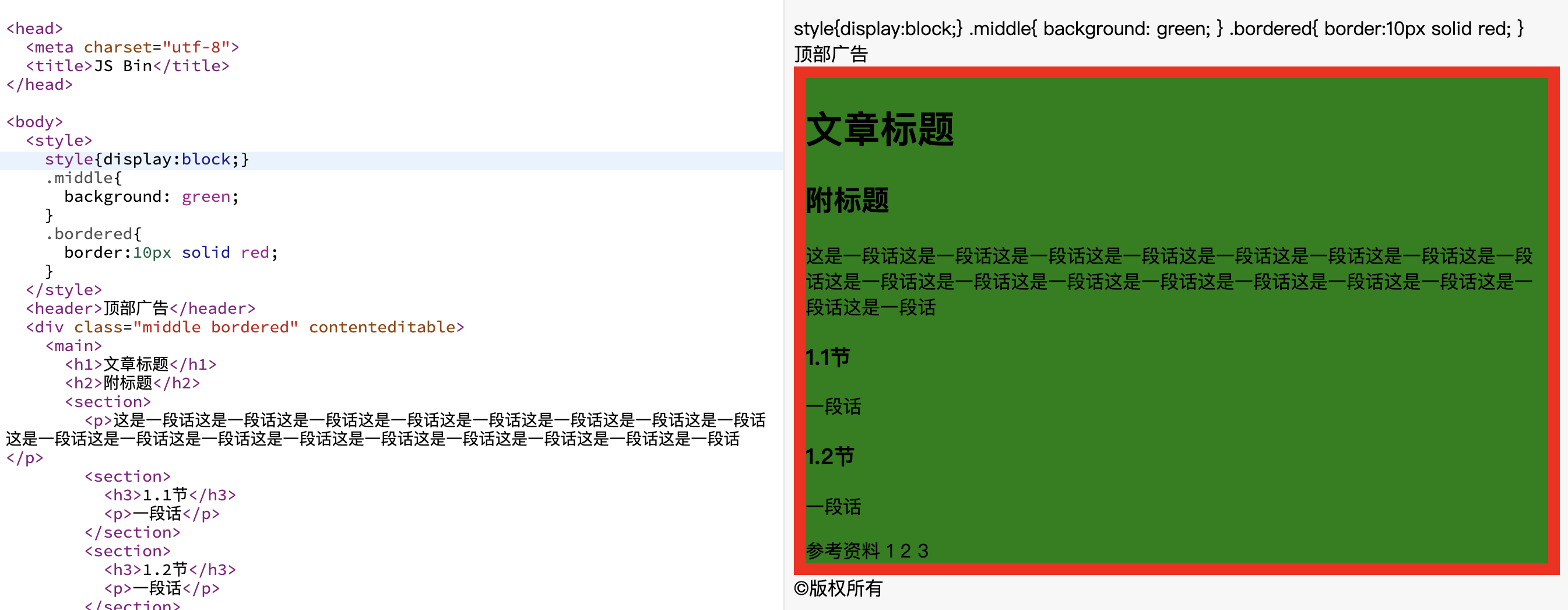
将原本应该隐藏的style标签中加入:
style{display:block;}
 会发现
会发现style被取消隐藏并已经显示出来了。
用处:可以和contenteditable复合使用
比如
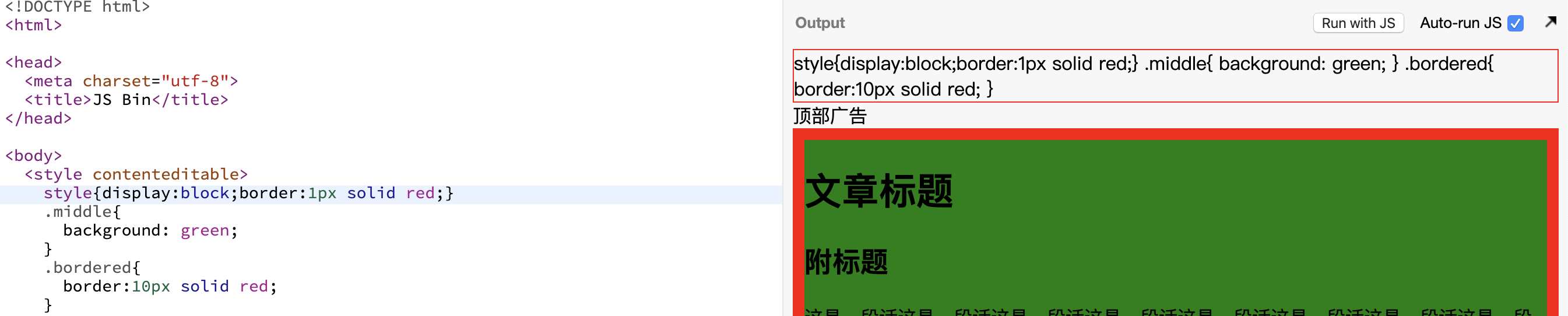
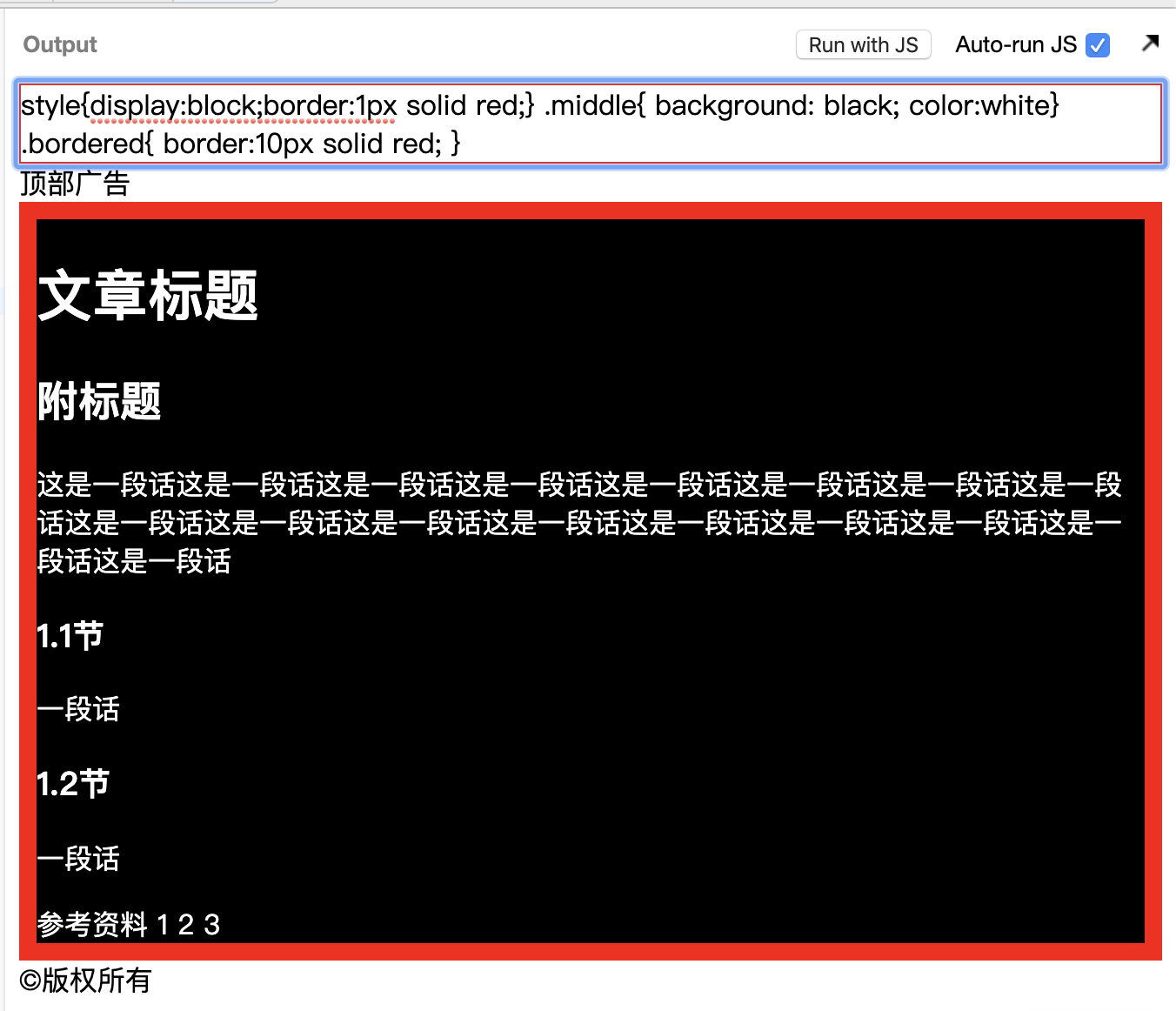
 如果用户自己在右侧中的
如果用户自己在右侧中的style中改变内容:
 如图所示,这个文档可以让用户自己改自己的样式。
如图所示,这个文档可以让用户自己改自己的样式。
这是一个非常好用的调试技巧:可以将
style显示出来并进行编辑。
下面介绍hidden,hidden可以直接使当前内容隐藏。比如:
<header hidden>#content</header>
此时整个header都会被隐藏。但是直接注意的是,hidden可以用css来挽回。
id
这个很简单,就是id=xxx。
问题:那么我是用id还是用class呢?
结论:如果这个元素是全页面唯一的,就用id,如果这个元素不是全页面唯一的,那么就用class。
所以现在问题又来了,如果我现在这个class是全页面唯一的呢?比如:
<footer class="footer">©版权所有</footer>
其实答案应该是:**不到万不得已,千万不要用id.因为id不报错。**因为浏览器允许多个相同的id,所以id其实就没有唯一性,上面的第一个结论就完全不成立。所以,不到万不得已,千万不要用id。用class就够了。
id有两个作用: css 和 Js. 因为 Js 可以直接获取id.
xxx.style.border = '1px solid green’
但是平时不要这么写,因为id不可以命名为window的所有keyword,如果这么做的话,可能会有麻烦。如果我就是想拿呢?彳亍口巴:
document.getElementByID(’parent’)
style
对于每一个元素有一个style属性,
<header style="border:1px solid red”>#content</header>
这个其实是和<style>中写是一样的。那问题又来了,如果我在上面的<style>标签中写了,在下面的style属性中也写了,那么哪个的优先级高呢?
直接告诉你吧,style属性的优先级高。注意这个style不是css,它是html的属性。
同时,这个style可以通过js来设置:
xxx.style.border = "10px solid green“
如果style,css,js里都写了呢?那么最终效果以js为准。因为js会覆盖style。
tabindex
我们的页面上所有可交互的地方都可以用tab访问,因为有的人没有鼠标。用法:
<header tabindex="1">顶部广告</header>
用
shift+tab往回切。
注意:tabindex=1说明是最后访问的位置。tabindex=-1说明是无法访问到的位置。
title
鼠标停留的时候会浮现title的内容。
<style>
#xxx {
border: 10px solid yellow;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<header id="xxx" title="完整的广告" style="border:1px solid red" tabindex="1">
顶部广告
</header>
默认样式
-
为什么有默认样式?
因为 HTML 被发明的时候,CSS 还没出生。
-
怎么看默认样式?
Chrome 开发者工具
Elements->Styles->user agent stylesheet -
User Agent
就是浏览器
-
CSS reset
默认样式已经不符合我们的需求,自己重写。 常见的 CSS reset:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*::before,
*::after {
box-sizing: border-box;
}
a {
color: inherit;
text-decoration: none;
}
input,
button {
font-family: inherit;
}
ol,
ul {
list-style: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
当然,你还可以抄大厂的代码:).真香。
注意一下,table的样式一定要 reset 一下,因为原本的table样式真是是太丑了:
table {
border-collapse: collapse;
border-spacing: 0;
}
内容标签
ol+li
有顺序列表
<ol>
<li>list item</li>
</ol>
ul+li
无顺序列表
<ul>
<li>list item</li>
</ul>
dl+dt+dd
<!— description list -->
<dl>
<!— description term —>
<dt>Ella</dt>
<!— description data —>
<dd>大美女</dd>
</dl>
pre
<!— html如果有连续多个空格,会被缩成一个,如果有回车,也会被缩成一个空格 —>
<h2>
<pre>保留空格 回车 tab</pre>
</h2>
code
<!— 设置所有字体等宽 -->
<code>
var a = 1 console.log(a)
</code>
可以用pre包裹code,写代码很方便。
hr
加个分割线
<!— 之前的内容 -->
<hr />
<!— 之后的内容 —>
br
换行
<br />
a
超链接
<p>
访问网站 <a href="http://zhixiukang.com”>修的个人网站</a>
</p>
<!— 在新的窗口打开 -->
<p>
访问网站 <a href=“http://zhixiukang.com” target=“_blank”>修的个人网站</a>
</p>
em
emphasis 表示强调,会倾斜字体(后续样式还可以改)。
<p>我们期末考试重点是 <em>JavaScript</em></p>
strong
加粗。
<p>我们期末考试重点是 <strong>JavaScript</strong></p>
em表示语气很重要,strong表示本身很重要。
quote
普通引用,行内引用。
欧阳修说过<quote>三上:马上,枕上,厕上</quote>
blockquote
块级引用
欧阳修说过
<blockquote>三上:马上,枕上,厕上</blockquote>