JS对象分类、原型和共用属性的关系、对象的ES6写法
延伸阅读
构造函数
函数和原型结合
function createSquare(width) {
let obj = Object.create(createSquare.squarePrototype)
obj.width = width
return obj
}
createSquare.squarePrototype = {
getArea() {
return this.width * this.width
},
getLength() {
return this.width * 4
},
constructor: createSquare
}
let square = createSquare(5)
简化为:
function Square(width) {
this.width = width
}
Square.prototype.getArea = function() {
return this.width * this.width
}
Square.prototype.getLength = function() {
return this.width * 4
}
let square = new Square(5)
总结
new X() 自动做了四件事情
- 自动创建空对象
- 自动为空对象关联原型,原型地址指定为X.prototype
- 自动将空对象作为this关键字运行构造函数
- 自动return this
构造函数X
- X函数本身负责给对象本身添加属性
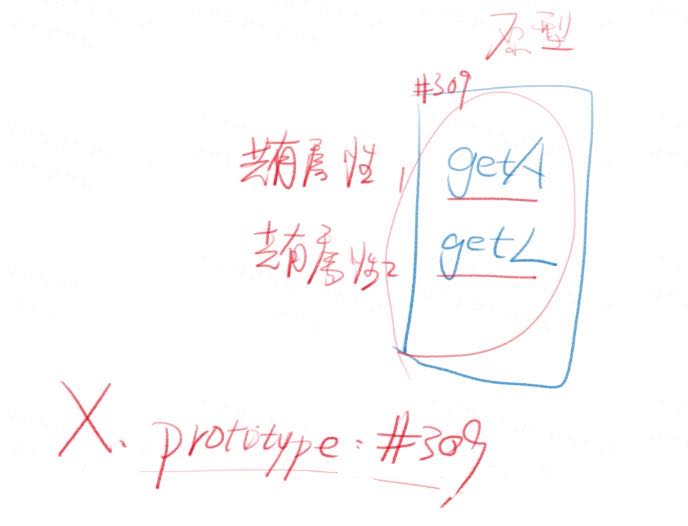
- X.prototype对象负责保存对象的共用属性
原型和公用属性的关系

你是谁构造的,你的原型就是谁的prototype属性对应的对象。
原型公式
对象.__proto__ === 其构造函数.prototype
这两个值都是上面例子的#309
一个例外:
Object.prototype.__proto__ === null
JS终极一问
window是谁创造的
- Window
- 可以通过constructor属性看出构造者
window.Object是谁构造的
- window.Function
- 因为所有函数都是window.Function构造的
window.Function是谁构造的
- window.Function
- 因为所有函数都是window.Function够早的
- 自己构造自己?不是的,浏览器的JS引擎构造了Function,然后指定它的构造者是自己
ES6语法
重写下之前的Square
非常遗憾,有的前端认为下面的代码是过时的:
function Square(width) {
this.width = width
}
Square.prototype.getArea = function() {
return this.width * this.width
}
Square.prototype.getLength = function() {
return this.width * 4
}
let square = new Square(5)
ES6引入了新语法:
class Square {
constructor(width) {
this.width = width
}
getArea() {
return this.width * this.width
}
getLength: function() {
return this.width * 4
}// 函数的两种写法都对
}