搭建iOS和Android模拟器
利用 iOS 模拟器测试
配置准备
- 下载 Xcode
如何测试
- 打开模拟器: Xcode -> Open Developer Tool -> Simulator
- 选择模拟器: 右击 Simulator -> Device -> 选择相应 iOS 系统和手机型号
- 拖动待测试应用
example.app进入 Simulator 安装,并打开example.app的待测试页面test.html - 打开 Safari 的 console:
打开 Safari -> Develop -> Simulator ->
www.example.com - test.html - 这个时候就可以通过在 console 中执行自己的脚本来测试功能了
如何安装不同版本的模拟器
- 打开 Xcode -> Preference
- 选择 Components,然后选择想要的 iOS 版本的模拟器
- 点击 Check and Install Now
- 更换模拟器: 右击 Simulator -> Device -> 选择相应 iOS 系统和手机型号
利用 Android 模拟器测试
配置准备
- 下载 android studio
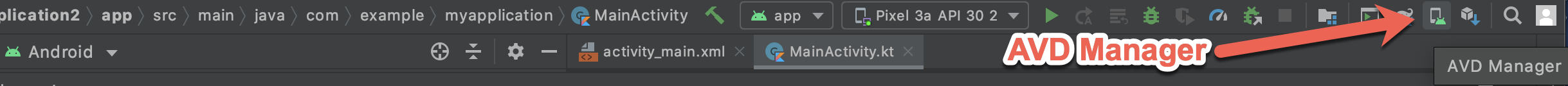
- 在 android studio 中点击 AVD Manager 选择和添加不同的 Virtual Device:

如何测试
- 首先在 AVD Manager 中点击 launch ,打开想要的虚拟设备
- 拖动待测试应用
example.apk进入 Virtual Device 安装,并打开example.apk的待测试页面test.html - 打开 Chrome 并通过 chrome://inspect/#devices 查看开发设备
- 找到对应的 Virtual Device 并点击 inspect 进入 console
- 这个时候就可以通过在 console 中执行自己的脚本来测试功能了
参考资料: