CSS动画中的transform
完整文档: transform - CSS(层叠样式表) | MDN
四个常用功能
- 位移 translate
- 缩放 scale
- 旋转 rotate
- 倾斜 skew
经验:
一般都需要配合 transition 过渡
inline 元素不支持 transform,需要先变成 block
transform 之 translate
常用写法
<translateX()> = translateX( <length-percentage> )
<translateY()> = translateY( <length-percentage> )
<translateZ()> = translateZ( <length> )且父容器perspective
<translate()> = translate( <length-percentage> , <length-percentage> )
<translate3d()> = translate3d( <length-percentage> , <length-percentage> , <length> )
经验
- 要学会看懂 MDN 的语法示例
translate(-50%, -50%)可做绝对定位元素的居中
#demo {
left: 50%;
right: 50%;
transform: translate(-50%, -50%);
}
transform 之 scale
常用写法
<scaleX()> = scaleX( <number> )
<scaleY()> = scaleY( <number> )
<scale()> = scale( <number> , <number>? )
经验
- 用得较少,因为容易出现模糊
transform 之 rotate
常用写法
<rotate()> = rotate( [ <angle> | <zero> ] )
<rotateZ()> = rotateZ( [ <angle> | <zero> ] )
<rotateX()> = rotateX( [ <angle> | <zero> ] )
<rotateY()> = rotateY( [ <angle> | <zero> ] )
<rotate3d()> = rotate3d( <number> , <number> , <number> , [ <angle> | <zero> ] )
transition: all 1s; /* 加入动画 1second */
transform: rotateX(45deg);/* 例子 */
经验
- 一般用于 360 度旋转制作 loading
- 用到时再搜索 rotate MDN 看文档
transform 之 skew
常用写法
<skewX()> = skewX( [ <angle> | <zero> ] )
<skewY()> = skewY( [ <angle> | <zero> ] )
<skew()> = skew( [ <angle> | <zero> ] , [ <angle> | <zero> ]? )
经验
- 用得较少
- 用到时再搜 skew MDN 文档
transform 多重效果
- 组合使用
transform: scale(0.5) translate(-100%, -100%) rotate(45deg); transform: none;取消所有
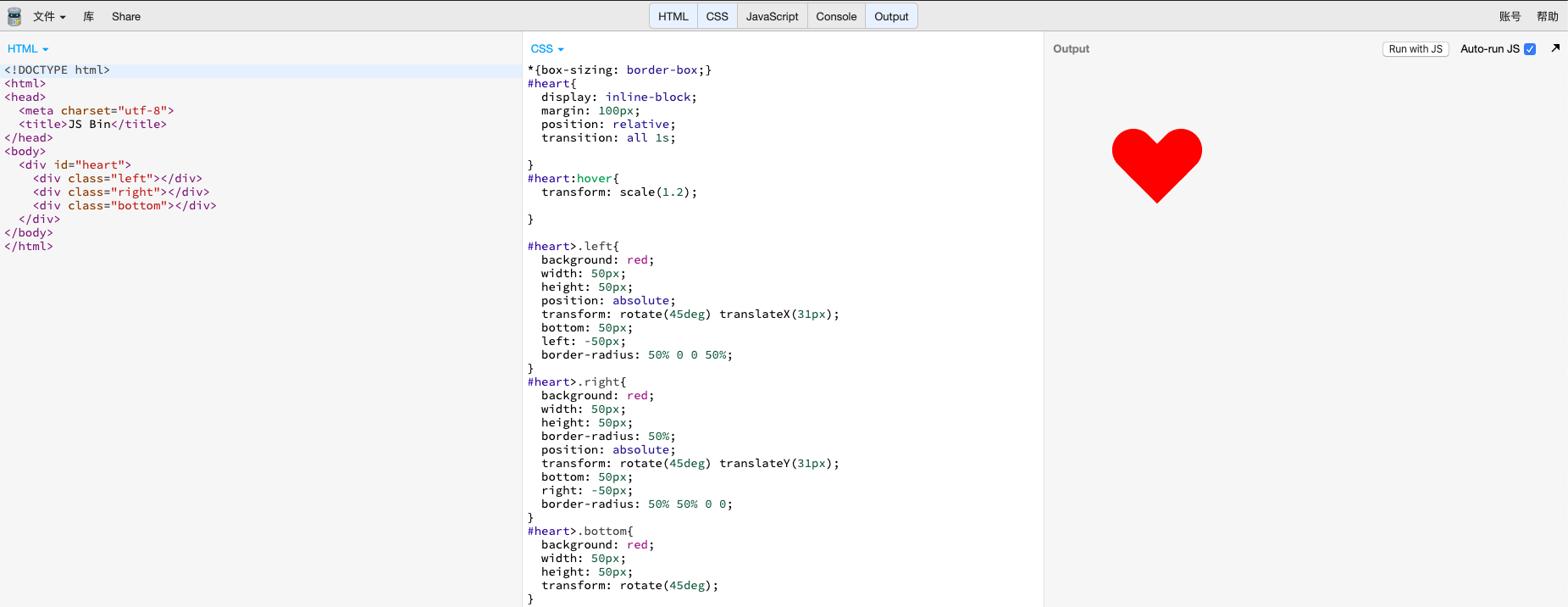
实践
跳动的心

心得
- CSS 需要你有想象力,而不是逻辑
- CSS 给出的属性都很简单,但是可以组合的很复杂