CSS动画中的transition过渡和animation
transition 过渡
完整文档: transition | MDN
作用
- 补充中间帧
语法:
transition: 属性名 时长 过渡方式 延迟时间transition: left 200ms linear- 可以用逗号分隔两个不同属性
transition: left 200ms, top 400ms- 可以用 all 代表所有属性
transition: all 200ms- 过渡方式有:
<timing-function> = linear | <cubic-bezier-timing-function> | <step-timing-function>
where
<cubic-bezier-timing-function> = ease | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)
<step-timing-function> = step-start | step-end | steps(<integer>[, <step-position>]?)
注意
- 并不是所有属性都能过渡
display: none=>block没法过渡- 一般改成
visibility:hidden=>visible - background 颜色可以过渡吗?可以。
- opacity 透明度可以过渡吗?可以。
过渡必须要有起始。
一般只有一次动画,或者两次。比如 hover 和非 hover 状态的过渡。
如果除了起始,还有中间点,怎么办?
使用两次 transform
.a===transform===>.b.b===transform===>.c- 如何知道到了中间点呢?
- 用 setTimeout 或者监听 transitioned 事件
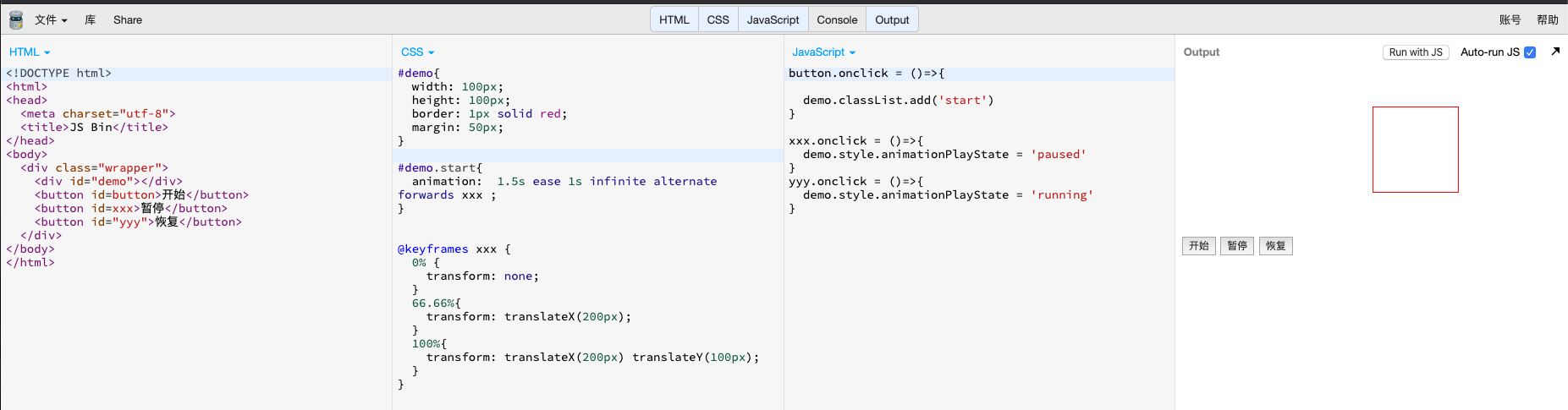
使用 animation
- 声明关键帧
- 添加动画
如何让动画停在最后一帧
@keyframe 的完整语法
完整文档: keyframes | MDN
- 一种写法是 from to
@keyframes slidein {
from {
transform: translateX(0%);
}
to {
transform: translateX(100%);
}
}
- 另一种写法是百分数
@keyframes identifier {
0% {
top: 0;
left: 0;
}
30% {
top: 50px;
}
68%,
72% {
left: 50px;
}
100% {
top: 100px;
left: 100%;
}
}
animation
完整文档: animation | MDN
缩写语法
animation: 时长|过渡方式|延迟|次数|方向|填充模式|是否暂停|动画名;
- 时长: 1s 或者 1000ms
- 过渡方式: 跟 transition 取值一样,如 linear
- 次数: 3 或者 2.4 或者 infinite
- 方向: reverse | alternate| alternate-reverse
- 填充模式: none | forwards | backwards | both
- 是否暂停: paused | running
以上所有属性都有对应的单独属性

实践
把红心重新做一遍。关键代码:
#heart {
display: inline-block;
margin: 100px;
position: relative;
animation: 0.5s heart infinite alternate-reverse;
}
@keyframes heart {
0% {
transform: scale(1);
}
100% {
transform: scale(1.2);
}
}